Le 18 août à Montréal s’est tenue la première instance du Liferay Montreal User Group depuis septembre 2013. Le meetup fut centré sur les nouveautés apportées par Liferay 7, principalement pour les développeurs.
Tour du mobilier

Le premier facteur qui saute aux yeux, c’est la nouvelle interface graphique. Ce qui est important de comprendre, c’est que malgré un remaniement presque complet du UI, les fonctionnalités sont très similaires à la version 6.2 de Liferay. On remarque par ailleurs une expérience intégrée entre le panneau de contrôle et le site en soi. Bonne ou mauvaise chose? À vous de juger.
Nouvelle suite d’outils frontend
Suite au petit tour d’interface, le développement frontend a été abordé. Liferay 7 propose beaucoup de nouveautés de ce côté. Notamment une suite basée sur des outils tels que Yeoman, NPM et Gulp. Le développement frontend est maintenant isolé du backend. Auparavant, les développeurs faisaient appel au SDK ou au plugin Maven pour créer des thèmes. Maintenant, le flot de développement des fonctionnalités frontend ne dépend plus des fonctionnalités de Maven ou de Ant.
Générateur Yeoman
Yeoman est un outil en ligne de commande pour générer des projets. Il est analogue aux archétypes Maven.
Pour générer un thème, cette ligne suffit :
yo liferay-theme
Il est même possible de générer les Layout Templates avec la sous-commande « layout » :
yo liferay-theme:layout
Hot-deploy
Les thèmes peuvent être déployés automatiquement aussitôt qu’une ressource du thème est changée :
gulp watch
Usage par défaut de FreeMarker
Alors que les thèmes étaient typiquement développés à l’aide du moteur Velocity dans Liferay 6.2, les thèmes sont maintenant créés à l’aide du moteur FreeMarker par défaut dans Liferay 7.
Nouveautés et régressions
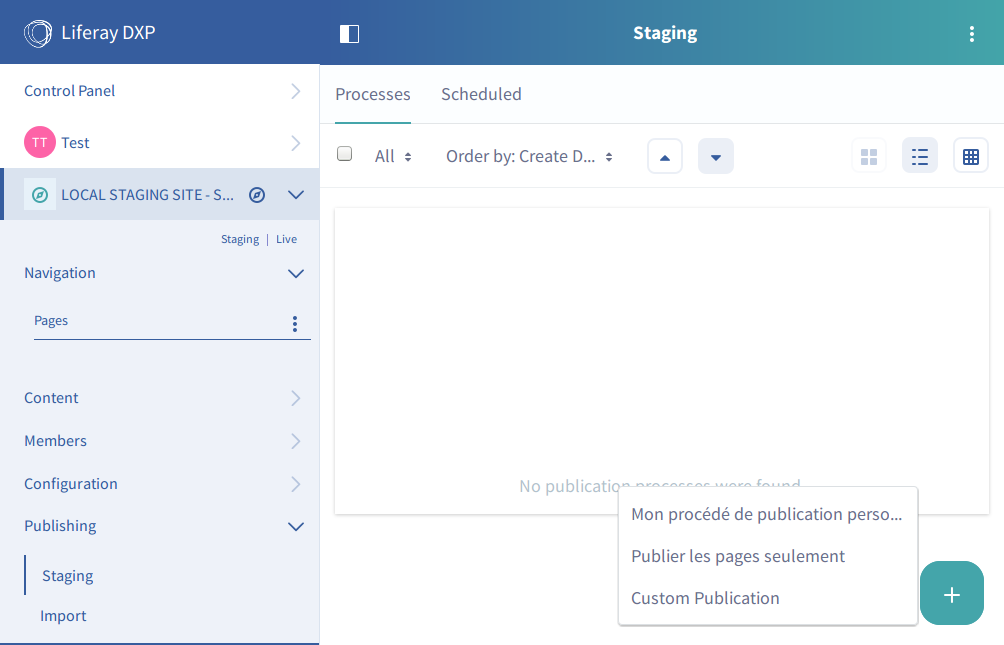
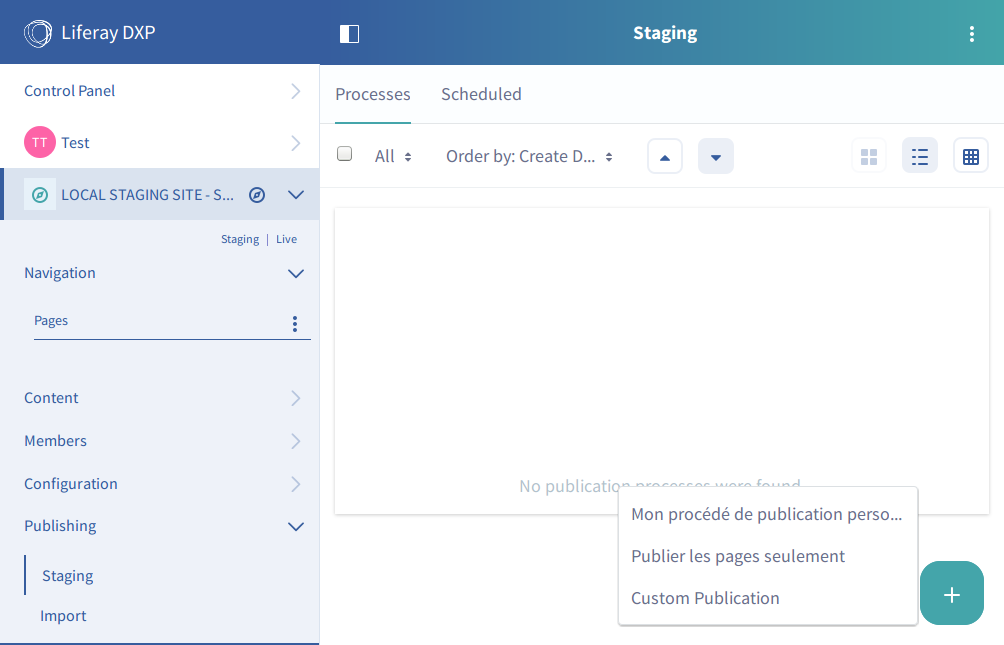
Staging: Gabarits de publication

Liferay 7 propose un nouvel outil intéressant de publication : les gabarits de publication. Dans Liferay 6.2, chaque publication de site devait être paramétrée manuellement.
Maintenant, il est possible de configurer un « gabarit » de publication afin de ré-effectuer une publication avec des configurations sauvegardées. Moins de manipulations, moins d’erreurs.
Fonctionnalités disparues de la CE
Tel qu’annoncé par Liferay, certaines fonctionnalités ont été retirées. Le clustering et le support des bases de données propriétaires ont notamment été retirés de la version communautaire. On note aussi le retrait du support de LCS et Audience Targeting 2.0 en version communautaire.
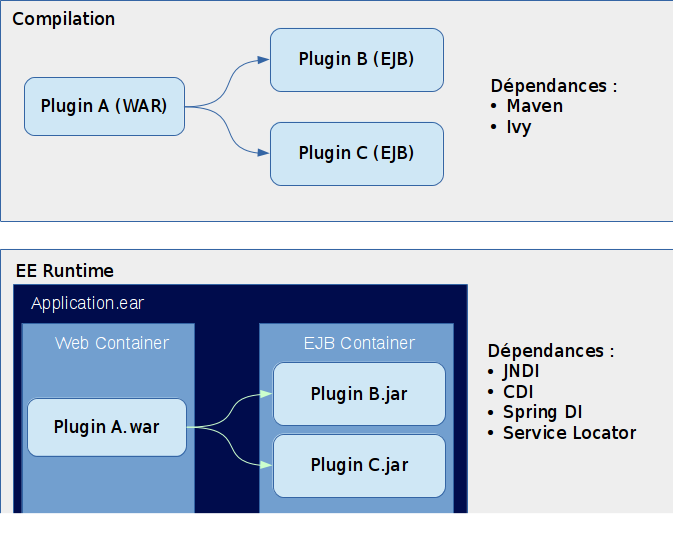
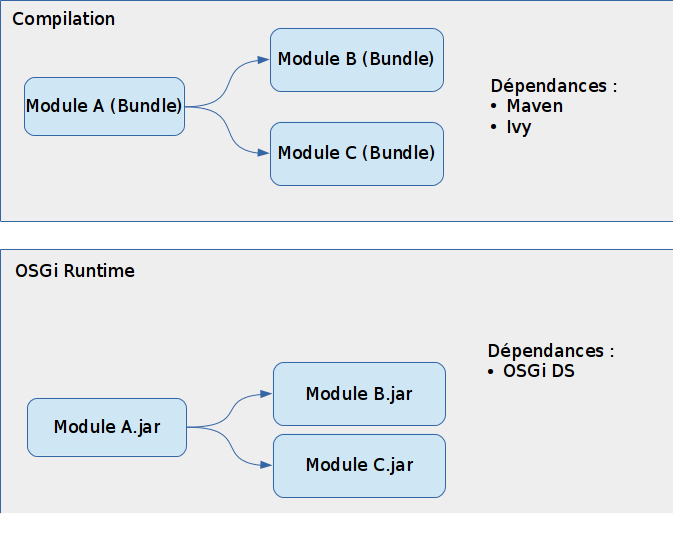
Comme on peut le voir dans les images précédentes, les modules Liferay 7 sont déployés dans un runtime OSGi, contrairement à un runtime classique EE. Les modules OSGi peuvent cependant être interconnectés au container Servlet via un « Extender » OSGi. Liferay fournit par ailleurs plusieurs « Extenders » par défaut afin de faciliter le développement d’applications Web.
Les annotations
Les portlets dans Liferay 7 peuvent maintenant être déclarés à l’aide d’annotations. Voici un exemple :
@Component(
immediate = true,
service = Portlet.class
property = {
// portlet.xml props here
}
)
public class MyPortlet extends MVCPortlet {
//…
}
Il faut noter que l’usage de l’annotation OSGi « @Component » n’est pas une manière standard JSR-286 de déclarer un portlet. Cependant, il permet au portlet d’être déclaré comme composante OSGi. De plus, aucun « portlet.xml » n’est nécessaire.
Outils de développement
Liferay propose de nouveaux outils pour le développement backend :
Le « liferay-maven-plugin » est maintenant discontinu. Cependant, cela ne veut pas dire que développer avec Maven n’est plus possible. Simplement, le plugin Maven de Liferay n’est plus vraiment nécessaire pour effectuer la plupart des tâches. Il est possible de créer un projet Maven de toute pièce et de l’assembler en utilisant des plugins tels que :
Par ailleurs, un exemple complet de projet développé avec Maven a été présenté et publié sur Github : https://github.com/njuneau/lr7-test-project .