This plugin was created during a project requiring a large number of thumbnails with precise dimensions in order to minimize the loading time of the web pages. Currently, Liferay is only capable of generating two different sizes of thumbnails, when a new image is uploaded on an application (using the dl.file.entry.thumbnail.custom* settings of portal-ext.proprties). This new plugin, however, allows you to have full control over the number of thumbnails created as well as the way they are generated.
This article is structured as follows. After briefly describing the main components of this plugin, I will explain how to configure it in order to manage an unlimited number of thumbnails with Liferay.
The Listeners
The Thumbnail Generator uses two Model Listeners to listen to ”persistence events” like the creation, modification and deletion of documents in Liferay application. A document can match any file’s type (text, image, video, pdf, …). Later, you will learn how to configure the plugins in order to process only relevant documents.
The first Listener listens for the creation and modification of a document, then it creates or updates the document’s thumbnails. The second listens for the deletion of a document, and deletes the thumbnails associated with this document in the aftermath.
The Servlet Filter
The Servlet Filter intercepts all requests calling for a document of the application and performs a series of validation before returning a thumbnail in response. It will first analyze the parameters of the query in order to know if a thumbnail is requested. Next, the filter is going to verify that the thumbnail does exist in order to finally return it to the author of the request. If one of these checks fails, the query will be ignored by the filter and it will follow its normal course – i.e. returning the original document requested.
The ThumbnailService
Lastly, the ThumbnailService handles the creation/deletion of the thumbnails and organizes them in the storage system of Liferay, using the plugin’s configuration.
II. Using the Plugins
The use of the Thumbnail Generator entails configuring the plugins and retrieving the thumbnails.
Configuration
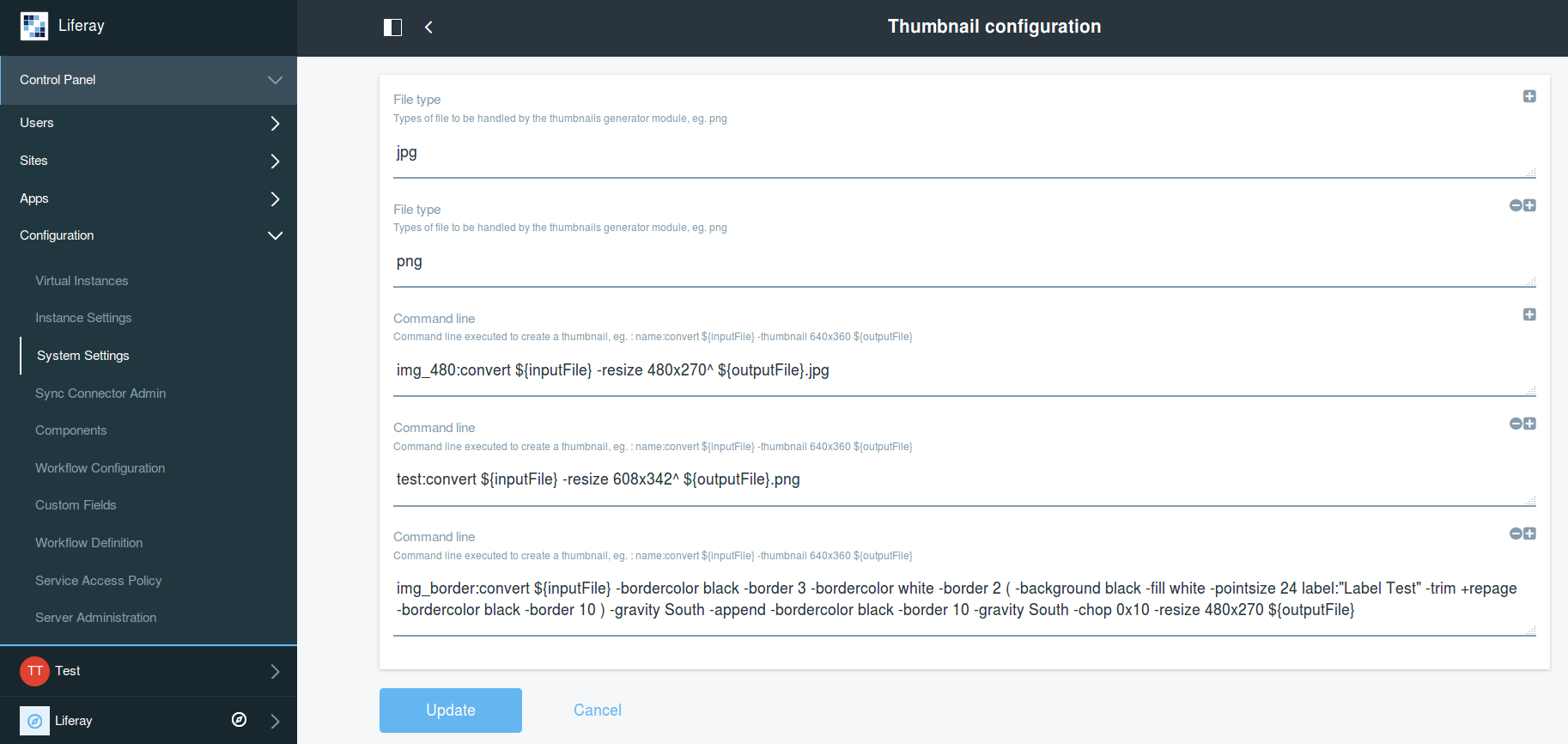
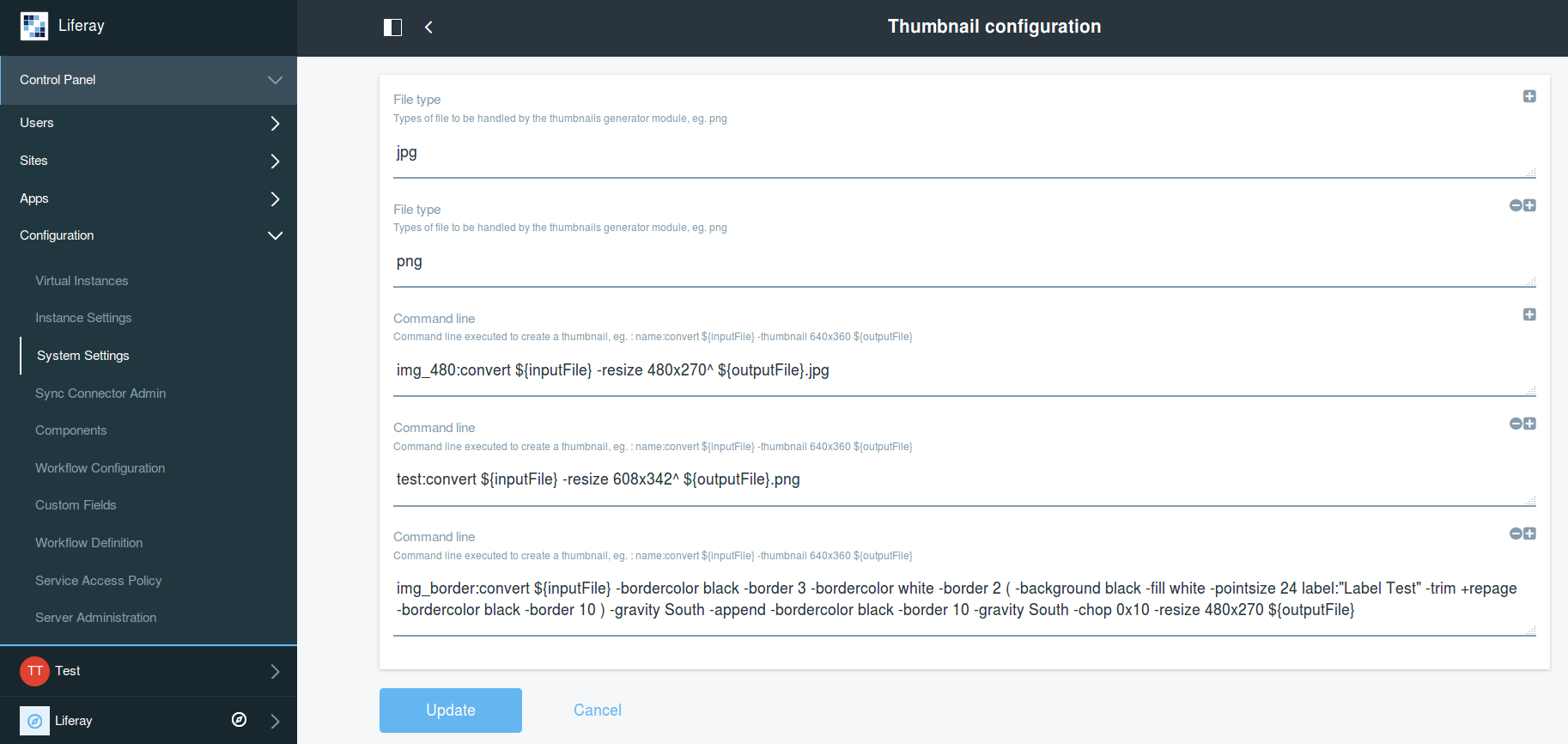
The Thumbnail Generator’s configuration page (Menu => Control Panel => Configuration => System Settings => Thumbnail Configuration) allows you to define two options:
- The format of the files that will be processed by the plugin.
For example, to restrict the creation of thumbnails for JPG and PNG files, simply add these formats to the configuration and all the other files will not be taken into account by the plugin. - The command lines that will generate the thumbnails.
In order to define a thumbnail and to generate it, you need to add a line in the configuration with the following syntax : ‘name:command‘. The name will later provide access to this thumbnail, the command corresponds to the command line that will generate the thumbnail (see ImageMagick’s documentation to explore all possible options). For example : ‘img_480:convert ${inputFile} -resize 480×270 ${outputFile}‘ will generate a thumbnail of dimension 480×270 and that will be retrievable through its name « img_480 ».

In the above screenshot, three different thumbnails will be created for each JPG and PNG files uploaded in the application.
The plugin’s configuration not only allows the user to control the number of thumbnails to be generated, but also the way in which they are created. In this scenario, the ‘convert command’ comes from the powerful image editing library ImageMagick. Instead of this command, we could have used any other commands executable on the machine hosting the Liferay application.
Thumbnails’ Retrieval
Once the plugin is deployed and configured, it is ready for use. Thumbnails will be automatically generated each time a document is uploaded into your application. In order to retrieve the thumbnail of the document, you just have to add the parameter “thumb={thumbnailName}” in the URL using this document.
An Example of Thumbnail Retrieval Process
- The URL of a document (test.jpg) on a local instance of Liferay looks like this : http://localhost:8080/documents/20147/0/test.jpg/0d72d709-3e48-24b3-3fe6-e39a3c528725?version=1.0&t=1494431839298&imagePreview=1
- The URL of a thumbnail associated to this document, named img_480, can be called this way : http://localhost:8080/documents/20147/0/test.jpg/0d72d709-3e48-24b3-3fe6-e39a3c528725?version=1.0&t=1494431839298&imagePreview=1&thumb=img_480
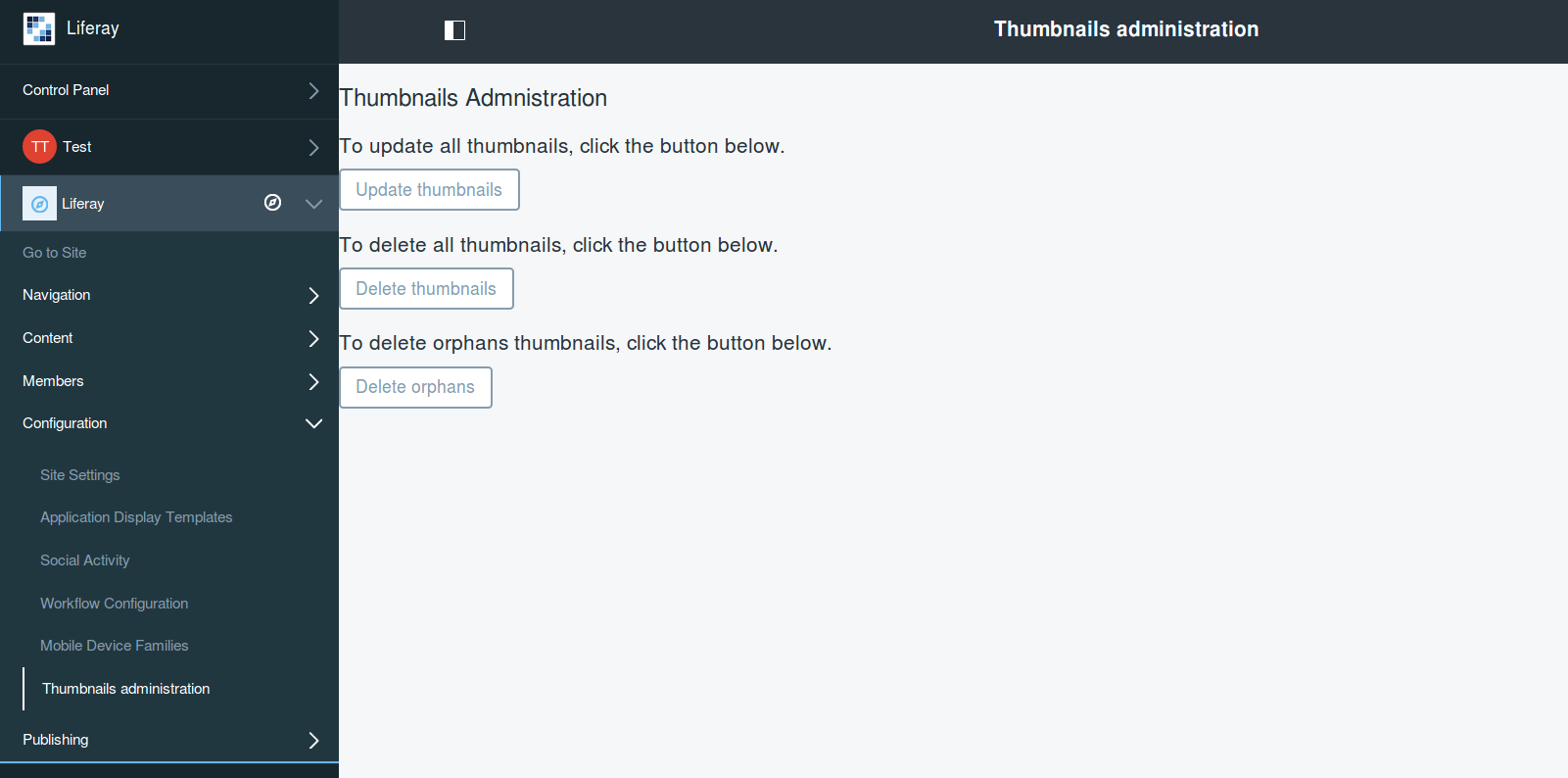
III. Administration
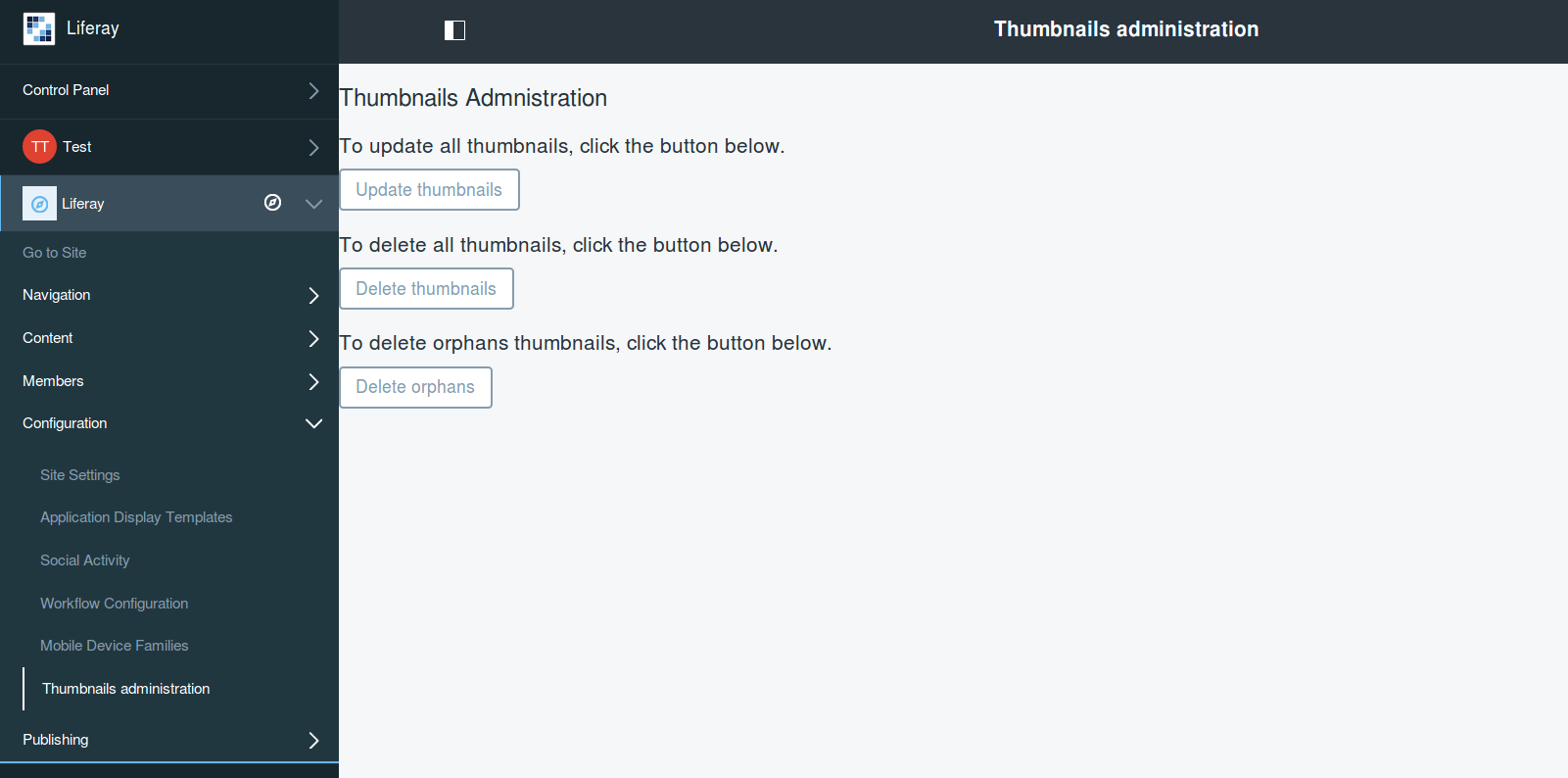
In order to give more control to the user in the management of this module, an administration page (your site > Configuration > Thumbnails administration) has been created allowing you to perform some actions on the thumbnails:
- Re-generate all the thumbnails
- Delete all the thumbnails
- Delete orphans thumbnails (Which are no longer linked to any documents but are still present due to a change in the configuration)

In conclusion, this brief tutorial introduces to you the Liferay’s utility app called Thumbnail Generator and describes how to use, configure, retrieve the thumbnails and administer the plugin. Should you have any further questions or comments please contact us.



 The Thumbnail Generator aims to improve and facilitate the generation of thumbnails provided by Liferay.
The Thumbnail Generator aims to improve and facilitate the generation of thumbnails provided by Liferay.




Hello Eyass,
That’s already possible ! Here is a little example :
– In the Thumbnail Configuration add the file type “pdf”.
– In the Thumbnail Configuration add the following command line :
`pdf_thumbnail:convert -thumbnail x300 -background white -alpha remove ${inputFile}[0] ${outputFile}.png`
Save the configuration and try to upload a PDF file in the Documents and Media section of Liferay. A thumbnail of the first page of the PDF will be instantly created. You can access it by adding the parameter `?thumb=pdf_thumbnail` in the URL of the file.
Hope that helps !