
Voire comment intégré l’authentification OAuth 2.0 à Liferay pour accéder aux service d’Office 365.

 Le Thumbnail Generator vise à améliorer la génération de thumbnails, proposée par Liferay.
Le Thumbnail Generator vise à améliorer la génération de thumbnails, proposée par Liferay.
Ce plugin a été créé au cours d’un projet nécessitant la présence d’un très grand nombre de thumbnails de dimensions précises, afin d’optimiser au maximum les temps de chargement des pages Web. En effet, Liferay offre seulement deux thumbnails lors du chargement d’une image sur la plateforme. Le Thumbnail Generator permet donc d’avoir un contrôle total sur le nombre de thumbnails créés, mais aussi sur la façon dont ils sont créés.
Après avoir brièvement décrit les principaux composants de ce plugin, j’expliquerai comment le configurer pour maîtriser complètement la génération de thumbnails avec Liferay.
Les Listeners
Le Thumbnail Generator utilise deux Model Listeners permettant de repérer les événements de création, de modification et de suppression de documents dans l’application Liferay. Un document peut correspondre à n’importe quel type de fichier (texte, image, vidéo, pdf…), nous verrons plus tard comment configurer le plugin pour qu’il traite uniquement les documents nous intéressant.
Le premier Listener repère la création et la modification d’un document, puis crée ou met à jour les thumbnails du document.
Le deuxième repère la suppression d’un document et supprime dans la foulée les thumbnails qui lui sont associés.
Le Servlet Filter
Le Servlet Filter intercepte toutes les requêtes faisant appel à un document de l’application et effectue une série de vérification avant de renvoyer un thumbnail en réponse.
Il va tout d’abord analyser les paramètres de la requête afin de savoir si un thumbnail est demandé. Le filtre va ensuite vérifier que le thumbnail existe bel et bien, pour finalement le retourner à l’auteur de la requête. Si l’une de ces vérifications échoue, la requête sera ignorée par le filtre et elle suivra son cours normal, retournant le document original demandé.
Le ThumbnailService
Enfin, le ThumbnailService s’occupe de la création/suppression des thumbnails et de leur organisation dans le système de stockage de Liferay, en utilisant les paramètres de la configuration du plugin.
L’utilisation du Thumbnail Generator se résume à la configuration du plugin et à la récupération des thumbnails.
Configuration
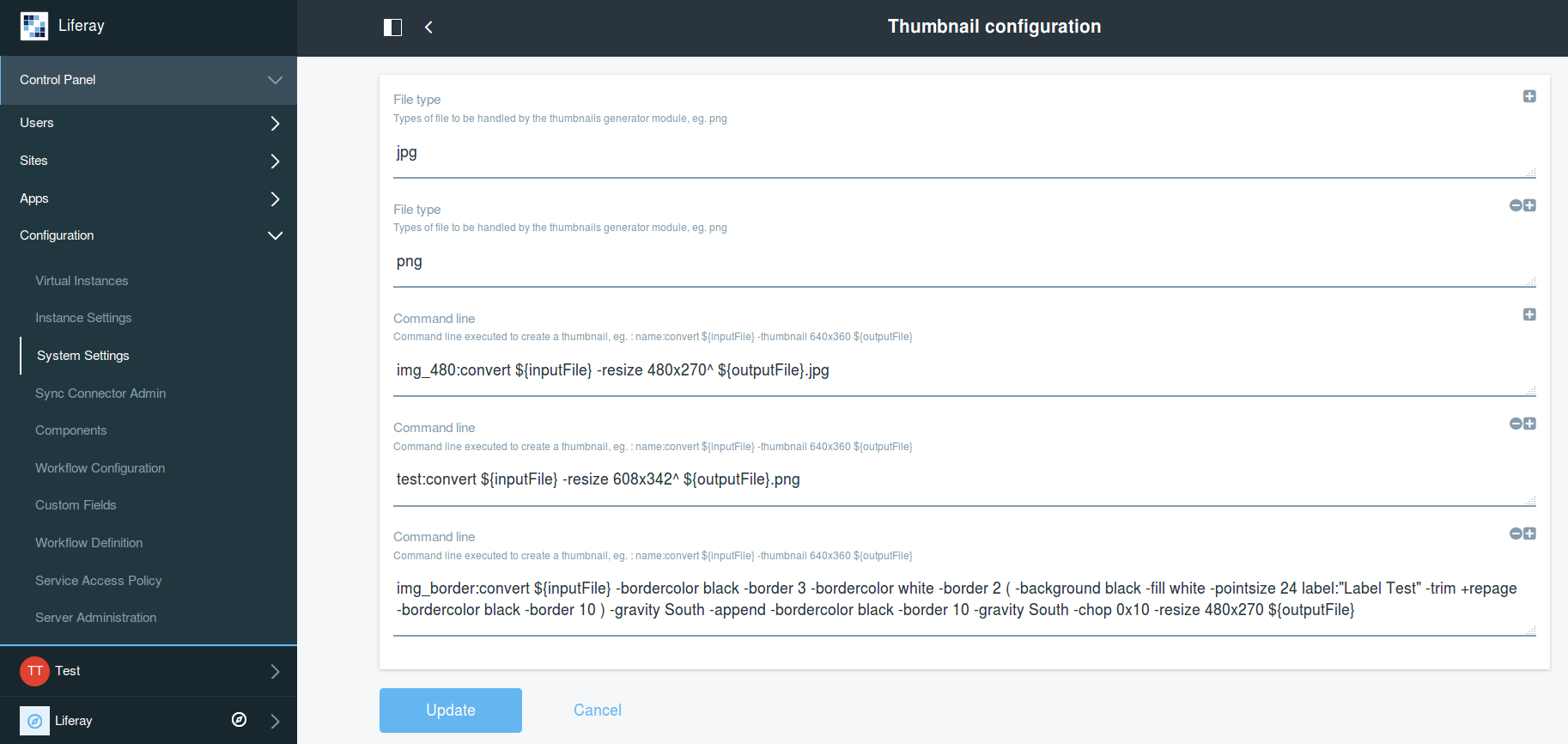
La page de configuration du Thumbnail Generator (Menu => Control Panel => Configuration => System Settings => Thumbnail Configuration) permet de définir deux options :

Dans la capture d’écran ci-dessus, trois thumbnails différents seront créés pour chaque fichiers .jpg et .png chargés dans l’application Liferay.
La configuration du plugin permet de contrôler le nombre de thumbnail à générer, mais aussi la façon dont ils sont créés. La commande convert provient de la très puissante librairie de retouche d’image ImageMagick.
À la place de cette commande, on aurait pu utiliser toute autre commande exécutable sur la machine hebergeant l’application.
Récupération des thumbnails
Une fois que le module est déployé et configuré, il est prêt à l’utilisation. Des thumbnails seront générés automatiquement lors de l’upload de documents dans l’application.
Pour récupérer un thumbnail d’un document, il suffit d’ajouter le paramètre « thumb={nomDuThumbnail} » dans l’url faisant appel à ce document.
Exemple
L’URL d’un document (test.jpg) sur une instance Liferay en local ressemble à ceci : http://localhost:8080/documents/20147/0/test.jpg/0d72d709-3e48-24b3-3fe6-e39a3c528725?version=1.0&t=1494431839298&imagePreview=1
L’URL d’un thumbnail associé à ce document, dont le nom est img_480, pourra être appelé de la façon suivante : http://localhost:8080/documents/20147/0/test.jpg/0d72d709-3e48-24b3-3fe6-e39a3c528725?version=1.0&t=1494431839298&imagePreview=1&thumb=img_480
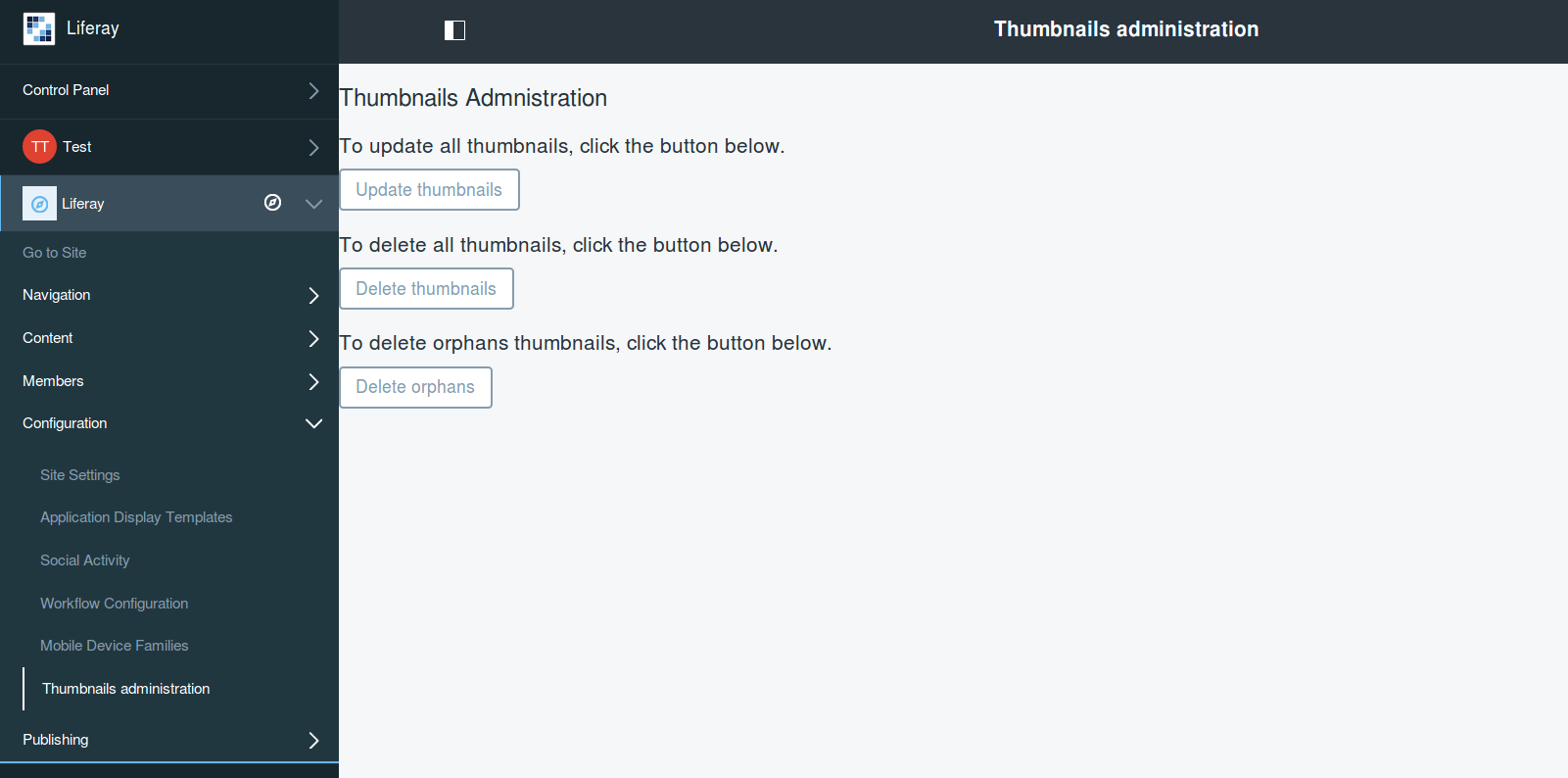
Afin de donner plus de contrôle à l’utilisateur dans la gestion de ce module, une page d’administration (votre site > Configuration > Thumbnails administration) a été créée permettant d’effectuer quelques actions sur les thumbnails :

En conclusion, ce bref tutoriel vous a présenté le plugin Liferay appelé Thumbnail Generator et décrit comment utiliser, configurer, récupérer les vignettes et administrer le plugin. Téléchargez, essayez et faites nous part de vos commentaires !


Voire comment mettre en place une authentification à office 365 via Oauth 2.0 à partir d’une application web Java. Utilisation de ScribeJava et de Microsoft Graph SDK for Java

Récemment, notre département en Intelligence Artificielle a livré une preuve de concept d’un robot autonome utilisé pour explorer et cartographier des espaces industriels et résidentiels inconnus tout en identifiant les différents types de sols. Le robot (à l’exception de son châssis Roomba) est entièrement construit à partir de composants matériels et logiciels open-source (OS). Le […]

Cet article survient suite à la réalisation, par notre équipe Plateformes d’intégration et Intelligence Artificielle, d’un site informationnel pour l’un de nos clients, une grande entreprise canadienne de télécommunication et de médias, en utilisant Liferay 7 (la dernière version du portail Liferay). Alexis, développeur front-end, vous partage son expérience sur ce projet afin de vous […]

Premier diffuseur de ressources francophones en sciences humaines et sociales en Amérique du Nord, Érudit s’est refait une beauté en 2017. Fruit d’un travail d’un an et demi, cette refonte technique et visuelle offre de nouvelles fonctionnalités, auxquelles notre expert Python Morgan Aubert s’est fait un grand plaisir de contribuer. En accès libre Avant d’aborder […]