
Voire comment intégré l’authentification OAuth 2.0 à Liferay pour accéder aux service d’Office 365.

* NB: ce billet a été publié à l’origine sur mon blog de membre de la communauté Liferay
 Nativement, Liferay supporte de nombreuses langues dont le français et l’anglais, les deux langues officielles du Canada. Cependant, la version francophone incluse est
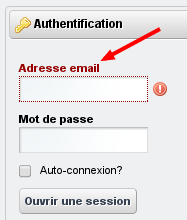
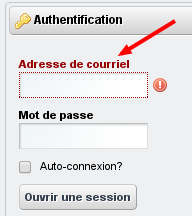
Nativement, Liferay supporte de nombreuses langues dont le français et l’anglais, les deux langues officielles du Canada. Cependant, la version francophone incluse est fr_FR (français de France) et en_US (anglais des États). Dans la plupart des cas, cela ne posera pas de problème puisque cela concerne surtout les administrateurs qui utilisent l’interface de gestion des contenus. Mais, certaines organisations sont plus pointilleuses sur des éléments linguistiques (courriel plutôt que email, télécopieur plutôt que fax, etc.) et sur les détails visuels (fr_CA plutôt que fr_FR, drapeau canadien plutôt que français).
C’est la raison pour laquelle je travaille, avec l’aide de Liferay, à faciliter une installation et configuration 100 % canadienne. Vous verrez dans les quelques instructions qui suivent qu’il est extrêmement simple d’activer les langues fr_CA (français Canadien) et en_CA (anglais Canadien).
fr_CA et en_CAIl s’agit d’ajouter quelques configurations dans portal-ext.properties et system-ext.properties. Pour rappel, ces deux fichiers doivent être situés à la racine d’une installation (liferay-portal…) ou dans le classpath.
user.country=CA user.language=fr user.timezone=America/Montreal
company.default.locale=fr_CA company.default.time.zone=America/Montreal locales=en_CA,fr_CA
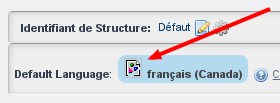
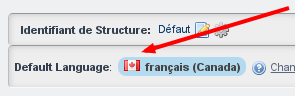
Les configurations de la section précédente ont pour effet d’activer et restreindre les langues au français et l’anglais du Canada. Cependant, aucune traduction spécifique n’est incluse dans Liferay par défaut. Le portail basculera donc automatiquement sur les traductions françaises et anglaises de base. Liferay ne disposant pas non plus du drapeau canadien, l’affichage sera parfois distordu (voir les captures d’écran ci-dessous).
/deployLe hook inclut les dernières traductions francophones canadiennes ainsi que le drapeau canadien.
Afin de rendre le portlet Langues fonctionnel avec les nouvelles langues, vous devrez effectuer un dernier changement dans le fichier web.xml (ROOT/WEB-INF/web.xml typiquement dans TOMCAT_HOME/webapps).
<servlet-mapping> <servlet-name>I18n Servlet</servlet-name> <url-pattern>/fr_CA/*</url-pattern> </servlet-mapping> <servlet-mapping> <servlet-name>I18n Servlet</servlet-name> <url-pattern>/en_CA/*</url-pattern> </servlet-mapping>
Avant :
Après :
Avant :
Après :


Voire comment mettre en place une authentification à office 365 via Oauth 2.0 à partir d’une application web Java. Utilisation de ScribeJava et de Microsoft Graph SDK for Java

Récemment, notre département en Intelligence Artificielle a livré une preuve de concept d’un robot autonome utilisé pour explorer et cartographier des espaces industriels et résidentiels inconnus tout en identifiant les différents types de sols. Le robot (à l’exception de son châssis Roomba) est entièrement construit à partir de composants matériels et logiciels open-source (OS). Le […]

Cet article survient suite à la réalisation, par notre équipe Plateformes d’intégration et Intelligence Artificielle, d’un site informationnel pour l’un de nos clients, une grande entreprise canadienne de télécommunication et de médias, en utilisant Liferay 7 (la dernière version du portail Liferay). Alexis, développeur front-end, vous partage son expérience sur ce projet afin de vous […]

Le Thumbnail Generator vise à améliorer la génération de thumbnails, proposée par Liferay. Ce plugin a été créé au cours d’un projet nécessitant la présence d’un très grand nombre de thumbnails de dimensions précises, afin d’optimiser au maximum les temps de chargement des pages Web. En effet, Liferay offre seulement deux thumbnails lors du chargement […]
En continuant, vous reconnaissez avoir lu et accepté notre politique de confidentialité.