Design
What Is Design System?
By Patrick Bracquart
For several years now, the complexity of the websites and applications has pushed us towards rethinking the concept of design, as well as the methodologies we use in the design process. This rethink is pushed by an ever-expanding field of necessary skills and positions in design such as web analyst, UI/UX designer, interaction designer, front-end developer and so forth. It is within this context that the idea of “design systems” has come forward.
A design system is the primary UI/UX reference of a project. It provides us with a guide that can serve as a support for the entire chain of production, no matter the subject matter (fashion, style, food, services, …), the terminal (laptop, mobile phone, smartwatch, …) or even the deliverable (websites, mobile applications, management interfaces, …).

More complete than a simple set of guidelines, this guide does not just describe the (atomic) design elements or the user interactions, it also lays out the development standards that should be followed, the accessibility standards to put in place, as well as iconography and video, to name a few. These guidelines and standards ensure that the entire Design Ecosystem remains perfectly coherent.
Mobile
How to Use Versatile Namespace in Swift?
By Thibault Wittemberg
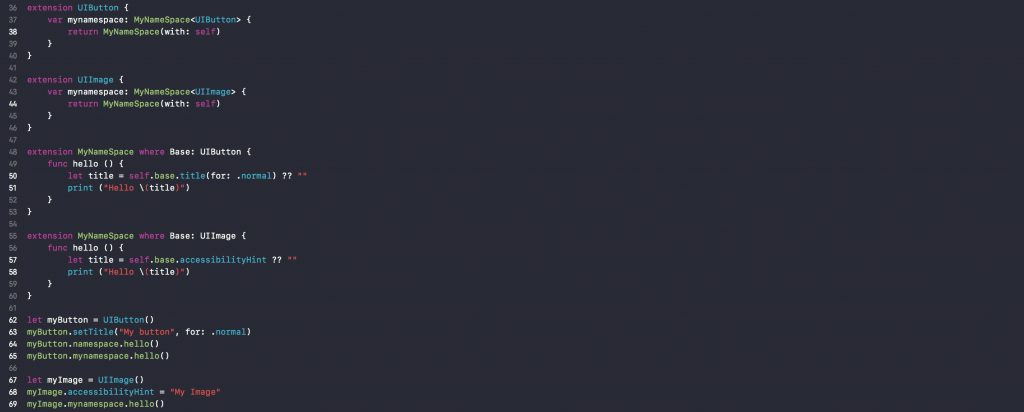
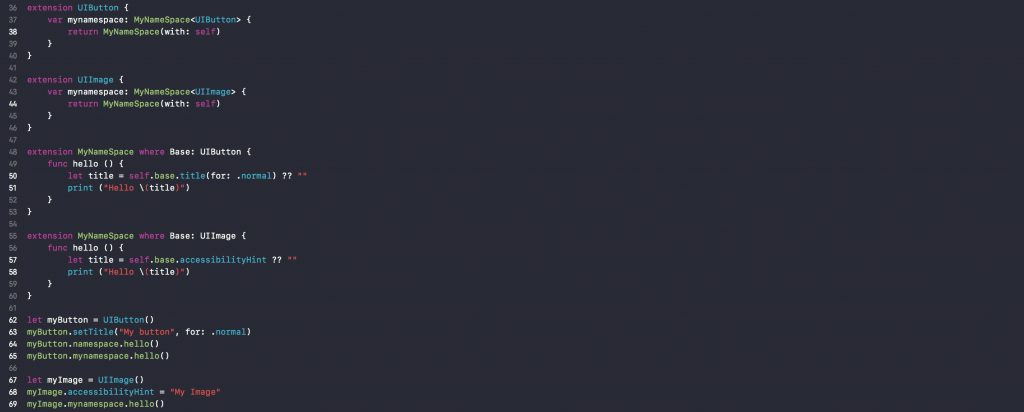
In Swift, some APIs such as RxSwift use a technique that confines the code they are exposing in a dedicated namespace. This eases a lot the code reading and allows to extend this namespace to add your very own features.

In this post we will see that it is quite simple to create your own namespace and so generically that it allows an external contributor to extend it in an elegant way.