Depuis l’agrandissement du bureau Savoir-faire Linux de Québec subséquent au rachat de L3interactive, une entreprise spécialisée dans le développement web en logiciel libre, l’équipe design et, plus largement, frontend travaille et améliore son processus de design.
Ce processus est souvent passé en revue et amélioré en fonction des post-mortem ou des simples observations consignées au fil du déroulement des projets.
Pourquoi établir un processus de design?
Les raisons sont multiples mais, principalement, cela nous permet d’optimiser le déroulement du travail au cours d’un projet et de contrôler la qualité du produit livré. Les étapes de création deviennent aussi très claires pour le client.
Un processus peut-être considéré comme une feuille de route théorique des étapes et des bonnes pratiques à suivre, dotée d’une certaine flexibilité en fonction des équipes, du projet ou du client.
Le cas des projets web adaptatifs
C’est sans doute là que le processus est le plus nécessaire. Étant donné la complexité de ce type de projet, il est important d’avoir une bonne feuille de route qui soit compréhensible et bien comprise par l’ensemble des intervenants du projet.
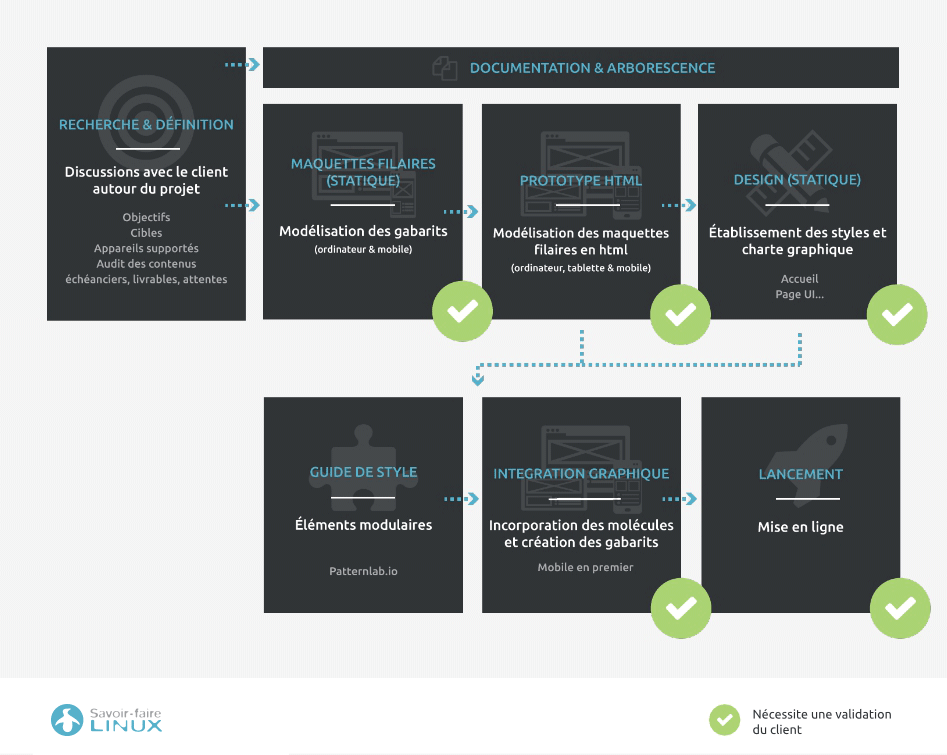
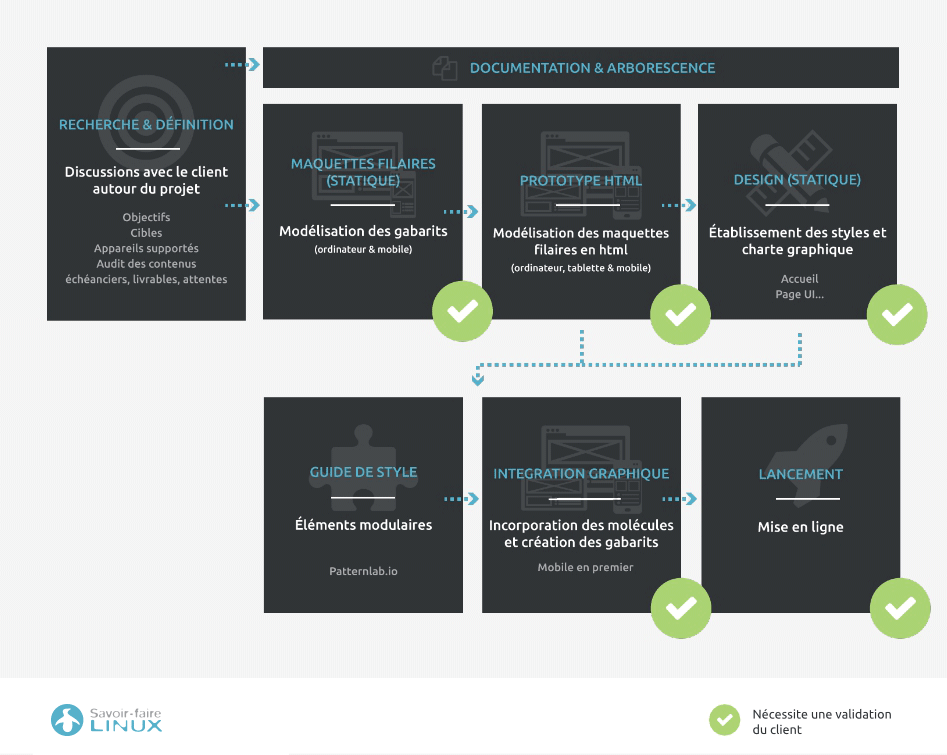
Le processus en détails
Pour chaque projet nous adoptons la méthodologie agile, ce qui permet principalement de voir le projet se monter au fur à mesure des itérations et de le réorienter au besoin. Chaque étape de ce processus est de plus soumise à une assurance qualité du visuel et des fonctionnalités garantissant la conformité et la qualité de nos livrables.

1. Recherche et définition

Un premier rendez-vous est nécessaire pour apprendre à se connaître, pour nous assurer que nous comprenons le secteur d’activité et la nature de l’entreprise cliente. Nous abordons entre autres les motifs de la refonte, les objectifs à atteindre, les cibles visées et les appareils à supporter.
Dès cette première réunion, nous établissons les protocoles de communication, les étapes, les livrables, les échéanciers, les rôles et les attentes.
Les informations utiles sont retranscrites dans la documentation.
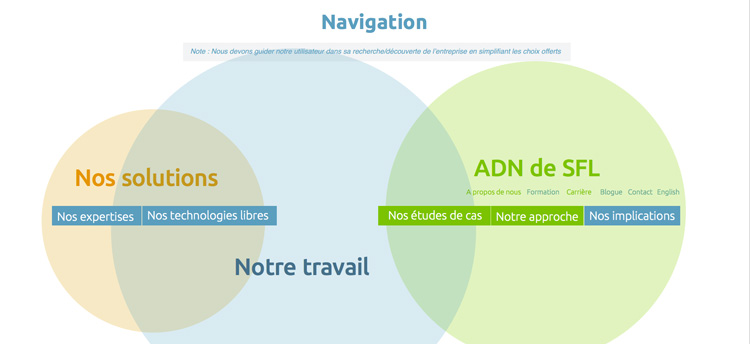
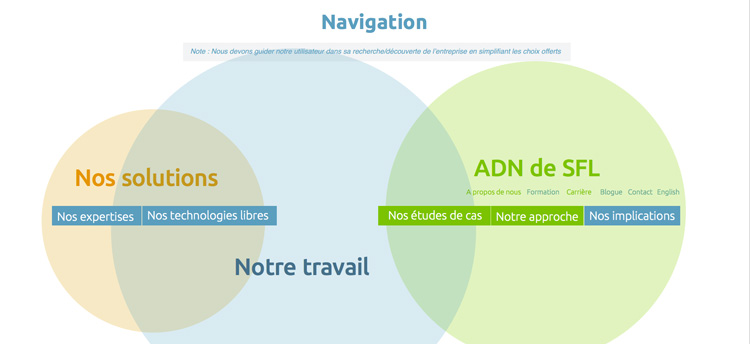
2. Documentation

Véritable bible, le document de référence est mis à jour dès le début du mandat et jusqu’à la fin des maquettes filaires. Il permet d’expliquer, d’annoter tout ce qui est nécessaire à la bonne compréhension du projet. Chaque intervenant, chez Savoir-faire Linux comme chez le client, est ainsi à même de bien comprendre le projet. L’arborescence des sites est intégrée au document.
Exemple de documentation 
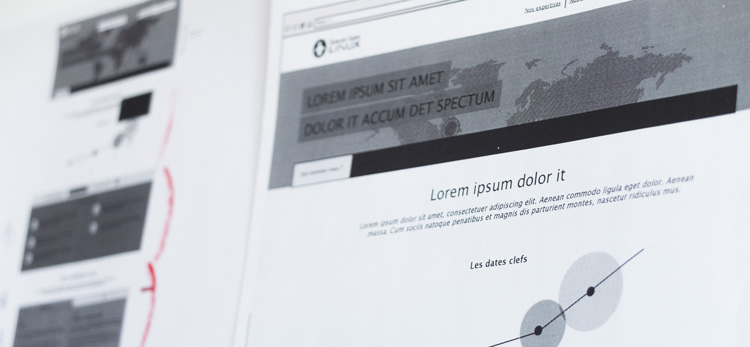
3. Les maquettes filaires (wireframes)

Une fois que nous avons tous les éléments en main, des premières maquettes filaires (ou wireframes) cliquables sont produits. Afin de réduire le coût, nous ne produisons que celles qui sont nécessaires à la couverture de l’ensemble des besoins. Elles sont déclinés dans les deux résolutions extrêmes (ordinateur de bureau et mobile).
Même si le projet comporte la portabilité sur tablette, en règle générale, nous ne nous attaquons à celle-ci qu’à partir du prototype. Le projet ayant déjà été pensé aux deux résolutions extrêmes, nous réutiliserons alors les comportements conçu soit pour le mobile, soit pour l’ordinateur de bureau.
Exemple de maquette filaire
4. Le prototype

Cette étape permet de projeter rapidement les wirefames et d’être sûr que tout fonctionne bien. Le prototype est un bon outil pour vérifier les hypothèses établies en phase de wireframe. Plus tôt l’on se rendra compte des ajustements à faire, moins cela aura d’impact sur le projet en termes de calendrier ou de budget.
Exemple de prototype html
Exemple de prototypage rapide (animation de jpeg) target= »_blank »
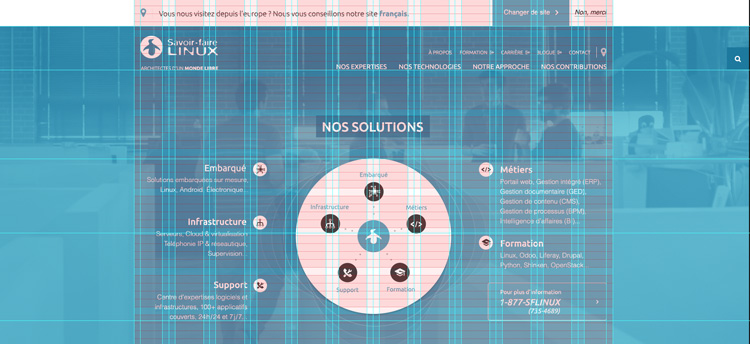
5. Les maquettes graphiques

En accord avec la charte graphique de l’entreprise ou selon la direction que celle-ci souhaite donner à son projet web, nous développons des maquettes graphiques pour ordinateur et mobile. Toutes les maquettes filaires ne sont pas forcément déclinés. Le but consiste à couvrir les gabarits nécessaires de façon à donner une projection cohérente du futur site web. Souvent, au lieu de faire une page, nous extrayons ses composants que nous designons directement dans une page UI, composée de tous les éléments nécessaires du site web.
Exemple de maquettes graphiques
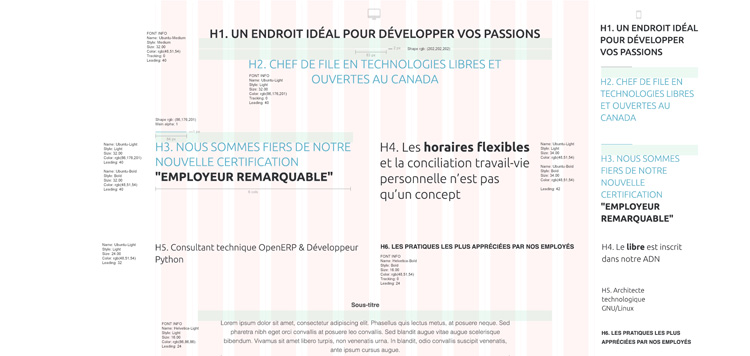
6. Le guide de style

La création d’un guide de style est une pratique plutôt émergente mais nécessaire, surtout dans le cadre d’un projet adaptatif ou d’un site comportant beaucoup de contenu. Ce guide rassemble une collection de règles ou de composants définissant les conventions de style à utiliser pour le projet. En général, on retrouve les éléments de la page UI, mais de façon interactive. Cette étape est faite par un intégrateur graphique, qui retranscrit les éléments des maquettes en code pouvant être interprété par les navigateurs. On cherche ainsi à réduire le coût tout en augmentant la qualité. Le client pourra par ailleurs réutiliser ce document pour d’autres projets.
Guide de styles
7. L’intégration graphique

Nous finalisons l’intégration graphique en repartant du prototype développé et y intégrant les éléments du guide de style, en commençant par la version mobile afin d’optimiser ses performances. Nous faisons en sorte que tout le contenu soit régi par la feuille de style (CSS), que son intégration soit conforme aux normes du W3C ainsi qu’aux principes d’accessibilité. Le respect de ces standards à notamment un impact positif sur le référencement.
Site web de la SSQ
8. Lancement
La récompense de tant d’efforts est arrivée. Nous avons pour coutume de dire que la mise en ligne n’est pas la fin d’un site internet, mais au contraire, son commencement. En effet, un site web est une matière vivante qui nécessite une entretien régulier afin d’être toujours à son meilleur.