Design
Qu’est ce que design system ?
Par Patrick Bracquart
Depuis plusieurs années, la complexité des sites et applications nous ont poussé à repenser le design et les méthodologies tant les champs de compétences nécessaires se sont élargis (analyste web, designer UI/UX, designer d’interaction, développeur front-end, …). C’est dans ce contexte qu’est apparu le design system.
Le design system est le référentiel UI/UX d’un projet. C’est un guide qui va servir de support pour toute la chaîne de production, peu importe le sujet (style de vie, alimentation, services…), le terminal (ordinateur portable, mobile, montre intelligente…), ou encore le livrable (site web, application mobile, interface de gestion…).
 Plus complet qu’une ligne directrice, le design system ne fait pas qu’annoncer les éléments du design (atomic) et les interactions. Il renseigne aussi sur les normes de développement à suivre, l’accessibilité, l’iconographie, la vidéo, etc. afin que tout reste parfaitement cohérent.
Plus complet qu’une ligne directrice, le design system ne fait pas qu’annoncer les éléments du design (atomic) et les interactions. Il renseigne aussi sur les normes de développement à suivre, l’accessibilité, l’iconographie, la vidéo, etc. afin que tout reste parfaitement cohérent.
Mobile
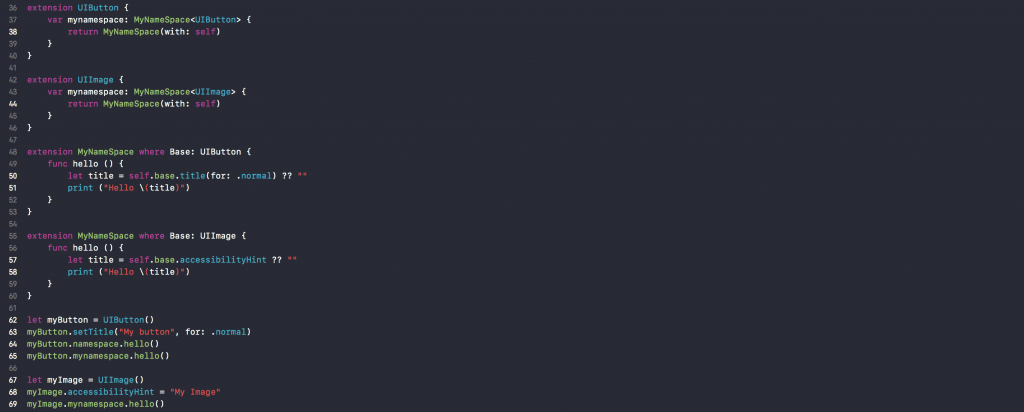
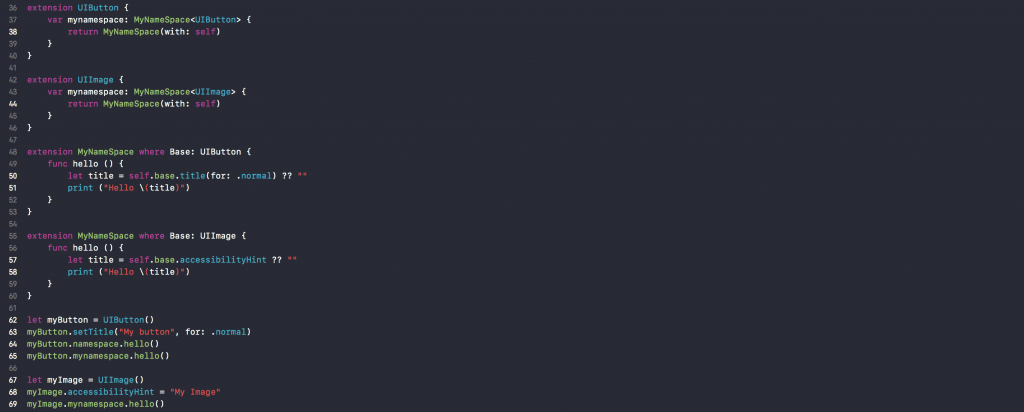
Comment utiliser les espaces de nommage versatiles en Swift ?
Par Thibault Wittemberg
Avec Swift, certaines API, telles que RxSwift, utilisent une technique qui confine le code qu’elles exposent dans un espace de nommage dédié. Cela facilite grandement la lecture du code et permet par ailleurs d’étendre cet espace de nommage pour lui ajouter vos propres fonctionnalités.

Dans cet article (en anglais), nous verrons qu’il est assez simple de créer votre propre espace de nommage et d’une façon si générique, que cela permet à un contributeur externe de l’étendre de façon élégante.