Chaque projet, chaque client est différent. Ce qui est important pour l’un l’est moins pour l’autre et c’est normal. Par ailleurs, le développement logiciel est une science expérimentale, donc inexacte, et chaque décision prise en cours de développement aura une incidence sur toute la durée de vie du logiciel. Pour comprendre votre réalité, donc, et répondre le mieux possible à vos besoins, vos développeurs doivent connaitre vos priorités.

Un conseiller financier s’enquiert généralement du niveau de tolérance aux risques du marché financier d’un client avant de lui proposer un placement. De la même manière, nous devons évaluer votre niveau de tolérance face à certains risques avant de réaliser votre projet logiciel. Il serait beaucoup plus couteux, en temps et en argent, de s’apercevoir à la toute fin que l’on avait omis de prendre en compte un détail important au départ. Par exemple, si l’on pense à optimiser le référencement de notre site seulement après son lancement, cela pourra s’avérer long et très couteux car il faudra probablement modifier le processus de création des pages ainsi que leur contenu.
Voyons cela plus en détails.
Leviers communs à tous les projets de développement

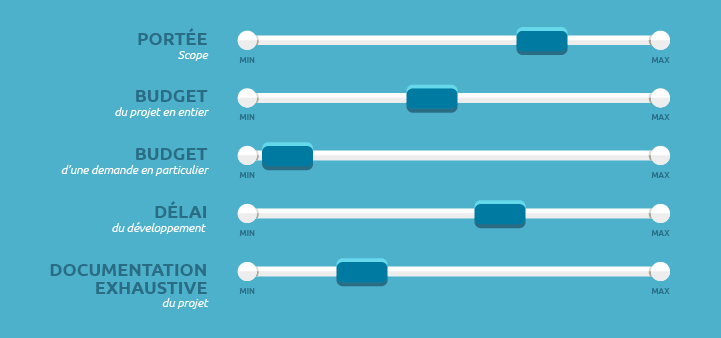
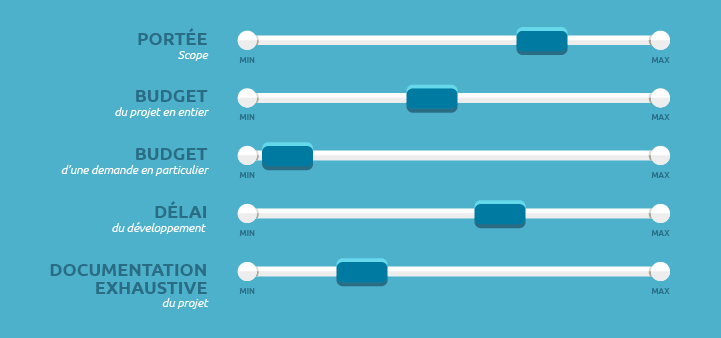
Voici, dans ce petit schéma, une partie des leviers qui permettent d’évaluer clairement notre tolérance au risque. Ils sont communs à tous les projets de développement (ou presque). Certains mentionnent également la qualité en tant que levier, mais comme celle-ci est difficilement mesurable et que diminuer la qualité a un impact considérable à moyen et à long terme, je préfère ne pas la proposer comme levier.
Portée (scope)
La portée d’un projet de développement logiciel, c’est l’ensemble des demandes formulées. Lorsque cet élément est tout en haut de la liste, toutes les demandes doivent être exécutées, même si ça implique des délais supplémentaires et des dépassements de coûts.
Budget (du projet en entier)
Le budget d’un projet de développement, c’est l’argent que l’on devra lui consacrer. Lorsque cet élément est tout en haut de la liste, il est primordial de ne pas dépasser le budget, quitte à laisser tomber quelques demandes au passage.
Budget (d’une demande en particulier)
L’évaluation d’une demande peut se faire de trois façons. Il y a l’évaluation optimiste : « Si tout va bien, ceci va nous prendre une journée. » Il y a, à l’inverse, l’évaluation pessimiste : « Même si l’on tombe sur plein d’embuches, on aura certainement terminé au bout de cinq jours. » Et il y a, enfin, l’évaluation moyenne : « Ceci devrait nous prendre environ deux jours. » Le temps de développement, par contre, ne changera pas, quelle que soit l’option d’évaluation utilisée, mais le risque de dépassement de coût sera très différent.
Délai
Le délai d’un projet de développement, c’est le temps qui s’écoule entre la demande initiale et le « produit fini ». On peut parfois diminuer le délai proposé par votre consultant, mais pas toujours — et il y a toujours un impact sur le budget et/ou la portée du projet.
Documentation exhaustive
La documentation est créée en même temps que le code est écrit. Plus on porte d’importance à la documentation, plus le délai et le budget augmentent.
Leviers spécifiques à certains types de projets
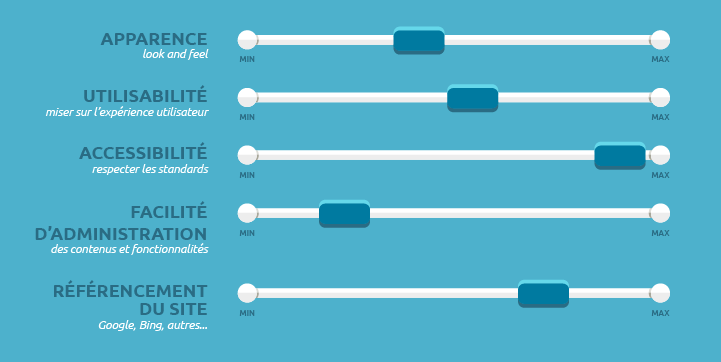
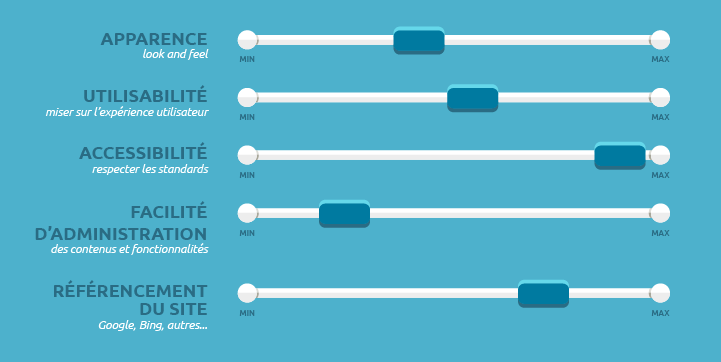
Je travaille principalement avec des projets web, et c’est donc ceux-ci que je connais le mieux. Voyez avec votre consultant les différents items spécifiques à votre type de projet. En ce qui me concerne, il s’agit généralement de ceux-ci :

Apparence
Vous « voyez » ce que je veux dire, n’est-ce pas? Rien n’intéressera plus nos designers que de réaliser pour vous un site ou une application web devant lesquels on fait « WOW! » et qu’on aime regarder.
Utilisabilité
C’est tout ce qui relève de l’expérience utilisateur. Au-delà de l’apparence, ceux-ci préfèrent les sites ou les applications qu’ils aiment utiliser, qui ont une interface intuitive, des parcours bien balisés, etc.
Accessibilité
Il existe de plus en plus de normes d’accessibilité. Si vous êtes une entreprise publique ou une grande entreprise publique disposant de bureaux au Québec ou en Ontario, par exemple, vous vous devez de respecter les standards d’accessibilité en vigueur dans ces provinces. Cela inclut tout ce qui touche l’utilisation de votre site ou de votre application par des gens avec un handicap visuel (dont le daltonisme), auditif, moteur, voire même cognitif.
Facilité d’administration des contenus et fonctionnalités
Souvent, lorsqu’on crée un site web, on s’appuie sur un système de gestion de contenus (CMS), ou bien l’on y insère des zones éditables dans lesquelles les administrateurs du site peuvent créer et man*.ipuler des contenus. Cette facilité d’utilisation a cependant parfois un coût en complexité de développement.
Référencement du site
C’est tout ce qui peut affecter notre score dans les moteurs de recherche, ce qui fait en sorte qu’on arrive sur la première page lorsqu’on fait une recherche sur Google, Bing ou autre.
Exprimer ses priorités et sa tolérance au risque
Maintenant que nous avons passé en revue tous ces paramètres, vous comprenez certainement qu’une bonne façon de s’assurer que le projet soit un succès résultant d’un processus agréable consiste à clarifier vos attentes sur chacun de ces aspects. Votre consultant est là pour vous aider à dresser votre liste de priorités, vous conseiller et vous aiguiller. Si nous croyons que vos priorités ne sont pas réalistes compte tenu de vos contraintes, nous vous proposerons des options permettant d’ajuster les différentes variables afin de vous permettre d’atteindre vos réelles priorités.
Merci à ma collègue Marianne Forget qui a réalisé les illustrations de ce billet.