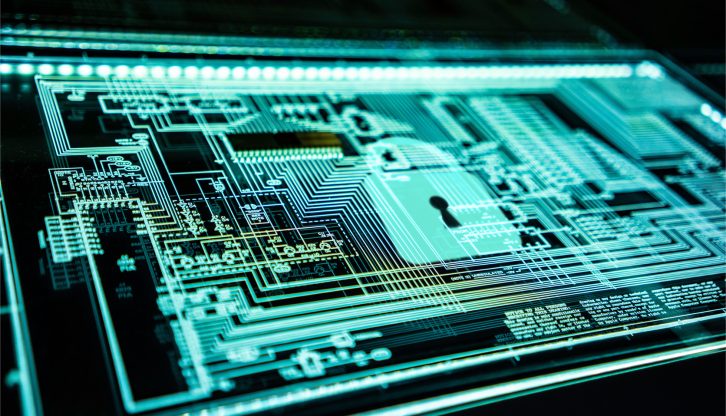
Permettre à l’industrie des systèmes embarqués de se conformer aux cyber-réglementations grâce à un outil de gestion des vulnérabilités innovant et open source. Nuremberg, le 11 mars 2025 – Savoir-faire Linux, société de conseil et d’ingénierie en logiciels libres et Open Source est fière d’annoncer la sortie officielle de VulnScout.io, une solution Open Source […]
Blogue et Nouvelles


Nuremberg, 9 avril 2024 – À une époque où les menaces en matière de cybersécurité sont de plus en plus sophistiquées et répandues, Savoir-faire Linux, un fournisseur de premier plan en innovation technologique open source et en ingénierie logicielle pour les systèmes embarqués en Amérique du Nord et en Europe, est fier d’annoncer le lancement […]

L’année 2024 a été particulièrement riche pour Savoir-faire Linux. Nous avons eu l’opportunité de participer à des événements clés dans les secteurs de l’énergie et de l’embarqué. Nous avons construit de nouveaux partenariats et renforcé notre position dans la communauté Open Source. Nous avons également eu le plaisir de sponsoriser deux événements cette année : le […]

Savoir-faire Linux est fière d’annoncer la sortie de la version v2.8.0 de l’extension officielle du Projet Yocto pour VS Code. Lisez l’article complet en anglais. Liens et ressources Pour en savoir plus sur cette ambitieuse extension du Projet Yocto pour VS Code : Téléchargez l’extension depuis le magasin VS Code Parcourez le code, signalez des […]

Savoir-faire Linux est fière d’annoncer la sortie de la version v2.7.0 de l’extension officielle du Projet Yocto pour VS Code. Lisez l’article complet en anglais. Liens et ressources Pour en savoir plus sur cette ambitieuse extension du Projet Yocto pour VS Code : Téléchargez l’extension depuis le magasin VS Code Parcourez le code, signalez des […]

Permettre à l’industrie des systèmes embarqués de se conformer aux cyber-réglementations grâce à un outil de gestion des vulnérabilités innovant et open source. Nuremberg, le 11 mars 2025 – Savoir-faire Linux, société de conseil et d’ingénierie en logiciels libres et Open Source est fière d’annoncer la sortie officielle de VulnScout.io, une solution Open Source […]

Savoir-faire Linux est fière d’annoncer la sortie de la version v2.8.0 de l’extension officielle du Projet Yocto pour VS Code. Lisez l’article complet en anglais. Liens et ressources Pour en savoir plus sur cette ambitieuse extension du Projet Yocto pour VS Code : Téléchargez l’extension depuis le magasin VS Code Parcourez le code, signalez des […]

Savoir-faire Linux est fière d’annoncer la sortie de la version v2.7.0 de l’extension officielle du Projet Yocto pour VS Code. Lisez l’article complet en anglais. Liens et ressources Pour en savoir plus sur cette ambitieuse extension du Projet Yocto pour VS Code : Téléchargez l’extension depuis le magasin VS Code Parcourez le code, signalez des […]

L’année 2024 a été particulièrement riche pour Savoir-faire Linux. Nous avons eu l’opportunité de participer à des événements clés dans les secteurs de l’énergie et de l’embarqué. Nous avons construit de nouveaux partenariats et renforcé notre position dans la communauté Open Source. Nous avons également eu le plaisir de sponsoriser deux événements cette année : le […]

En continuant nos rétrospectives de 2023, nous souhaitons mettre en lumière les contributions que nous avons apportées tout au long de l’année aux divers projets open source que nous utilisons quotidiennement pour nos besoins et ceux de nos clients, ou auxquels nous sommes stratégiquement impliqués par leur développement ou leur maintenance. En tant que membre […]

Bonjour ! Je m’appelle Emma Falkiewitz et j’ai 21 ans. Je suis en 4ᵉ année d’école d’informatique à l’université de technologie de Compiègne (l’UTC) en France. Je viens de terminer mon stage à Savoir-faire Linux où j’ai travaillé sur Jami. Comment t’est venu ce choix de carrière ? Au lycée, j’étais déjà intéressée par l’informatique, […]

La LDAPCon est une conférence internationale autour de la technologie LDAP et des enjeux de gestion des identités, d’authentification et d’habilitation. L’événement qui se déroulera cette année à Bruxelles du 19 au 20 octobre, se tient tous les deux ans dans un pays différent : 2007 à Cologne en Allemagne 2009 à Portland aux États-Unis […]

Savez-vous comment automatiser l’installation ainsi que la configuration de Nexus Repository Manager version 3.x avec Ansible ? Pas encore ? On vous donne un coup de pouce ici ! Pour rappel, Ansible est un outil de déploiement qui permet à des playbooks d’automatiser les déploiements d’applications et d’infrastructure. L’avantage clé d’Ansible est sa flexibilité puisqu’il […]

Nous sommes heureux de vous annoncer la sortie d’une vidéo promotionnelle produite par Microsoft eux-même ! Fruit d’une collaboration autour de la plateforme Azure, cette vidéo souligne la pertinence et l’essor des technologies open source dans l’environnement infonuagique Azure de Microsoft ainsi que notre capacité d’innovation en combinant technologies open source […]

Précuseur de l’Internet post-GAFAM Las Vegas, le 9 janvier 2019 – Présente au Consumer Electronics Show de Las Vegas, Savoir-faire Linux, entreprise québécoise de services-conseils depuis plus de 20 ans et experte dans l’industrie du logiciel libre au Canada, lance l’application de communication universelle et autonome Jami. Destiné […]

Les push notifications dans le logiciel de communication Ring Essentielles aux applications de messagerie, de courriels ou tout autre type de communication, les push notifications sont maintenant disponibles pour Ring dans ses versions Android et iOS. Retour sur l’ajout de cette nouvelle fonctionnalité permettant d’informer l’utilisateur de nouveaux messages ou appels lorsque son téléphone intelligent […]

Les 3 et 4 février derniers, 2 membres de l’équipe de développement de Ring ont participé au FOSDEM 2018 à Bruxelles. Événement européen majeur pour les développeurs de logiciels libres et à code ouvert, le FOSDEM (Free and Open Source Software Developers’ European Meeting) se tient depuis 2000 en fin de semaine début février à […]

Voire comment mettre en place une authentification à office 365 via Oauth 2.0 à partir d’une application web Java. Utilisation de ScribeJava et de Microsoft Graph SDK for Java

Récemment, notre département en Intelligence Artificielle a livré une preuve de concept d’un robot autonome utilisé pour explorer et cartographier des espaces industriels et résidentiels inconnus tout en identifiant les différents types de sols. Le robot (à l’exception de son châssis Roomba) est entièrement construit à partir de composants matériels et logiciels open-source (OS). Le […]

Le développement Android progresse constamment avec de nouvelles fonctionnalités pour faciliter la création d’applications. Construction d’interface utilisateur avec Jetpack Compose, injection de dépendances avec Hilt, extensions de développement de jeux, librairies de compatibilité emoji, et la liste continue. Les nouveaux projets n’ont aucun souci à prendre avantage de ces nouvelles fonctionnalités. Cependant, les projets anciens […]

En juin dernier, Savoir-faire Linux a participé à la 10ᵉ édition du DrupalCamp Montréal, qui a eu lieu à l’Université Concordia. Ce fût l’occasion de voir une bonne partie de la communauté de développeurs Drupal montréalaise, d’échanger avec les autres entreprises qui travaillent avec cette technologie et de faire l’état de l’évolution de Drupal de […]

Développement Web Bien démarrer avec le rendu côté serveur avec Angular Par Kévin Barralon Cette semaine, nous avons mis en ligne un tutoriel pour les développeurs qui utilisent le framework JavaScript Angular. Ce tutoriel a pour but de les aider à initialiser un projet Angular avec le rendu côté serveur pré-configuré. L’intérêt de la mise […]

Rennes, le 30 novembre 2017 – Savoir-faire Linux est fière d’annoncer l’installation à Rennes d’un centre d’expertise en ingénierie logicielle libre et systèmes embarqués pour desservir ses clients français et européens. Savoir-faire Linux est une entreprise québécoise experte en technologies libres et open source, leader au Canada et implantée en France depuis 2014. Elle a […]

L’équipe Ingénierie de produits de Savoir-faire Linux, ainsi que l’équipe du projet Ring, se sont récemment installés dans les nouveaux locaux sur la rue Clark à Montréal. Mais après le bonheur de l’emménagement, un problème apparut : à l’heure du déjeuner, les livreurs devaient cogner à la porte pour rentrer. Notre équipe a donc imaginé, conçu […]

Le Paris Open Source Summit, 1er événement européen libre et open source, articulé autour trois thèmes (Technologie, Entreprise et Société), abordera cette année les perspectives industrielles et commerciales de l’Open Source mais aussi ses impacts technologiques et sociaux. Savoir-faire Linux qui s’est activement impliqué dans l’organisation de cet événement en définissant notamment le programme de […]

Permettre à l’industrie des systèmes embarqués de se conformer aux cyber-réglementations grâce à un outil de gestion des vulnérabilités innovant et open source. Nuremberg, le 11 mars 2025 – Savoir-faire Linux, société de conseil et d’ingénierie en logiciels libres et Open Source est fière d’annoncer la sortie officielle de VulnScout.io, une solution Open Source […]

Savoir-faire Linux est fière d’annoncer la sortie de la version v2.8.0 de l’extension officielle du Projet Yocto pour VS Code. Lisez l’article complet en anglais. Liens et ressources Pour en savoir plus sur cette ambitieuse extension du Projet Yocto pour VS Code : Téléchargez l’extension depuis le magasin VS Code Parcourez le code, signalez des […]

Savoir-faire Linux est fière d’annoncer la sortie de la version v2.7.0 de l’extension officielle du Projet Yocto pour VS Code. Lisez l’article complet en anglais. Liens et ressources Pour en savoir plus sur cette ambitieuse extension du Projet Yocto pour VS Code : Téléchargez l’extension depuis le magasin VS Code Parcourez le code, signalez des […]

Savoir-faire Linux est fière d’annoncer la sortie de la version v2.6.0 de l’extension officielle du Projet Yocto pour VS Code. Lisez l’article complet en anglais. Liens et ressources Pour en savoir plus sur cette ambitieuse extension du Projet Yocto pour VS Code : Téléchargez l’extension depuis le magasin VS Code Parcourez le code, signalez des […]

Savoir-faire Linux est fière d’annoncer la sortie de la version v2.5.0 de l’extension officielle du Projet Yocto pour VS Code. Lisez l’article complet en anglais. Liens et ressources Pour en savoir plus sur cette ambitieuse extension du Projet Yocto pour VS Code : Téléchargez l’extension depuis le magasin VS Code Parcourez le code, signalez des […]

Nuremberg, 9 avril 2024 – À une époque où les menaces en matière de cybersécurité sont de plus en plus sophistiquées et répandues, Savoir-faire Linux, un fournisseur de premier plan en innovation technologique open source et en ingénierie logicielle pour les systèmes embarqués en Amérique du Nord et en Europe, est fier d’annoncer le lancement […]

Savoir-faire Linux est fière d’annoncer la sortie de la version v2.4.0 de l’extension officielle du Projet Yocto pour VS Code. Lisez l’article complet en anglais. Liens et ressources Pour en savoir plus sur cette ambitieuse extension du Projet Yocto pour VS Code : Téléchargez l’extension depuis le magasin VS Code Parcourez le code, signalez des […]

Savoir-faire Linux est fière d’annoncer la sortie de la version v2.3.0 de l’extension officielle du Projet Yocto pour VS Code. Lisez l’article complet en anglais. Liens et ressources Pour en savoir plus sur cette ambitieuse extension du Projet Yocto pour VS Code : Téléchargez l’extension depuis le magasin VS Code Parcourez le code, signalez des […]

Savoir-faire Linux est fière d’annoncer la sortie de la version v2.2.0 de l’extension officielle du Projet Yocto pour VS Code. Cette version majeure offre de nouvelles fonctionnalités très demandées par la communauté ! Parmi les nouveautés, la possibilité de gérer plusieurs configurations BitBake dans le même espace de travail VS Code, ou encore l’analyse des […]

L’année 2024 a été particulièrement riche pour Savoir-faire Linux. Nous avons eu l’opportunité de participer à des événements clés dans les secteurs de l’énergie et de l’embarqué. Nous avons construit de nouveaux partenariats et renforcé notre position dans la communauté Open Source. Nous avons également eu le plaisir de sponsoriser deux événements cette année : le […]

En continuant nos rétrospectives de 2023, nous souhaitons mettre en lumière les contributions que nous avons apportées tout au long de l’année aux divers projets open source que nous utilisons quotidiennement pour nos besoins et ceux de nos clients, ou auxquels nous sommes stratégiquement impliqués par leur développement ou leur maintenance. En tant que membre […]

Bonjour ! Je m’appelle Emma Falkiewitz et j’ai 21 ans. Je suis en 4ᵉ année d’école d’informatique à l’université de technologie de Compiègne (l’UTC) en France. Je viens de terminer mon stage à Savoir-faire Linux où j’ai travaillé sur Jami. Comment t’est venu ce choix de carrière ? Au lycée, j’étais déjà intéressée par l’informatique, […]

[L’introduction est en français, le reste du texte en anglais] 2023 fut une année très prolifique pour Savoir-faire Linux, et à l’occasion de notre participation et de notre sponsorisation du LF Energy Summit 2024, nous souhaitions partager une rétrospective des conférences auxquelles nous avons participé en 2023. Grâce à nos investissements en R&D ainsi que […]

Notre vie personnelle et professionnelle est souvent jalonnée de rencontres avec des femmes et des hommes qui nous ont marqués et inspirés, que ce soit par leurs compétences, leur engagement social ou politique, leur vision, leur leadership… Nous avons cette tradition chez Savoir-faire Linux qui est de rendre hommage à certaines de ces personnalités remarquables […]

Parce que l’UX ne se limite pas au monde connecté, si vous allez un jour à Miami et que vous devez prendre le train, ne cherchez pas plus loin : optez pour la Brightline. Ce réseau ferroviaire a su inclure l’UX et l’expérience client dans son processus et rend le train extrêmement agréable à emprunter. […]

Tout le monde UX, abrégé TLM UX, est le rendez-vous UX (User Expericence – Expérience Utilisateur) de la scène Montréalaise. Proposant des conférences sur le sujet tous les 2 mois, TLM UX organise des rencontres entre passionnés, professionnels ou tout simplement curieux du domaine de l’expérience utilisateur. Ayant comme partenaires des grands noms d’agence de […]

Du 28 juillet au 5 août, l’un des membres de notre équipe, Hugo Lefeuvre (également un développeur Debian dans son temps libre), a participé à la DebConf18. Ceci est LE regroupement annuel de la communauté Debian, à Hsinchu, Taïwan. Au cours de la semaine, Hugo a passé du temps à préparer sa conférence sur Ring, à […]

Travailler chez Savoir-faire Linux, c’est rejoindre 145 experts qui contribuent à la réalisation d’un monde plus libre, mais aussi plus responsable. «Avec une dimension internationale très forte, nous souhaitons attirer en France et au Canada des talents passionnés par leur métier, contribuant déjà aux communautés du libre et ayant à cœur de résoudre les problématiques […]

La LDAPCon est une conférence internationale autour de la technologie LDAP et des enjeux de gestion des identités, d’authentification et d’habilitation. L’événement qui se déroulera cette année à Bruxelles du 19 au 20 octobre, se tient tous les deux ans dans un pays différent : 2007 à Cologne en Allemagne 2009 à Portland aux États-Unis […]

Savez-vous comment automatiser l’installation ainsi que la configuration de Nexus Repository Manager version 3.x avec Ansible ? Pas encore ? On vous donne un coup de pouce ici ! Pour rappel, Ansible est un outil de déploiement qui permet à des playbooks d’automatiser les déploiements d’applications et d’infrastructure. L’avantage clé d’Ansible est sa flexibilité puisqu’il […]

Nous sommes heureux de vous annoncer la sortie d’une vidéo promotionnelle produite par Microsoft eux-même ! Fruit d’une collaboration autour de la plateforme Azure, cette vidéo souligne la pertinence et l’essor des technologies open source dans l’environnement infonuagique Azure de Microsoft ainsi que notre capacité d’innovation en combinant technologies open source […]

L’authentification unique (en anglais Single Sign On ou SSO) est aujourd’hui bien implantée dans les systèmes d’information, grâce à une large offre de produits et surtout de nombreux standards comme CAS, SAML ou OpenID Connect, pour ne citer que les plus importants. Cependant, ce domaine reste difficile d’accès car chaque nouvelle norme demande un temps […]

La Ville de Villeurbanne mise sur l’Open Source et choisit LemonLDAP::NG pour contrôler les droits d’accès de ses utilisateurs. La Ville de Villeurbanne possédait plusieurs applications Web dont l’authentification était déjà déléguée à un serveur central CAS (Central Authentification Services), modifié pour les besoins de Villeurbanne pour donner accès à la fois aux utilisateurs internes […]

Les fêtes approchent et si votre activité dépend grandement d’Internet et de votre site Web, vous vous posez sans doute la question : « Mon site va-t-il tenir le coup ? ». Nombreux sont les commerçants qui misent beaucoup sur leur site e-commerce et cette période de fête est cruciale, voire vitale. Il ne suffit […]

Le projet LDAP Tool Box rassemble différents outils pour aider les administrateurs LDAP, que ce soit des paquets OpenLDAP, des scripts de supervision ou encore des applications Web. L’objectif est de simplifier la vie des administrateurs LDAP, car comme l’indique la description du projet : Même les administrateurs LDAP ont besoin d’aide Tous les outils proposés sont […]

Développé depuis 2014 sous l’égide de la DINSIC, FranceConnect est la nouvelle plate-forme d’authentification à destination des citoyens français pour simplifier l’accès à l’administration en ligne. Annoncé officiellement il y a quelques jours par le secrétaire d’État chargé de la réforme de l’État et de la simplification, FranceConnect est déjà utilisé par de nombreuses administrations. […]

Nous déployons régulièrement des infrastructures LDAP et WebSSO chez nos clients, et se pose toujours la question de la haute-disponibilité : la plate-forme d’authentification devenant centrale, il est indispensable de se prémunir d’un arrêt de service, que ce soit de l’annuaire LDAP ou du portail d’authentification Web. Nous allons voir comment le logiciel Keepalived peut […]

Précuseur de l’Internet post-GAFAM Las Vegas, le 9 janvier 2019 – Présente au Consumer Electronics Show de Las Vegas, Savoir-faire Linux, entreprise québécoise de services-conseils depuis plus de 20 ans et experte dans l’industrie du logiciel libre au Canada, lance l’application de communication universelle et autonome Jami. Destiné […]

Les push notifications dans le logiciel de communication Ring Essentielles aux applications de messagerie, de courriels ou tout autre type de communication, les push notifications sont maintenant disponibles pour Ring dans ses versions Android et iOS. Retour sur l’ajout de cette nouvelle fonctionnalité permettant d’informer l’utilisateur de nouveaux messages ou appels lorsque son téléphone intelligent […]

Les 3 et 4 février derniers, 2 membres de l’équipe de développement de Ring ont participé au FOSDEM 2018 à Bruxelles. Événement européen majeur pour les développeurs de logiciels libres et à code ouvert, le FOSDEM (Free and Open Source Software Developers’ European Meeting) se tient depuis 2000 en fin de semaine début février à […]

Ring continue de surprendre ! Il est désormais offert sur les télévisions intelligentes et box sous Android TV. Ring devient ainsi le seul logiciel de communication disponible sur le Google Play Store Android TV, depuis l’arrêt du support et de la version TV de Skype en juin 2016. Cette offre est une déclinaison de l’application […]

21 Juillet 2017 – Savoir-faire Linux annonce la sortie de la version stable de Ring 1.0 « Liberté, Égalité, Fraternité ». Ring est une plateforme de communication libre et universelle, respectant les libertés et la vie privée des utilisateurs. Ring, un paquet GNU officiel depuis octobre 2016, est disponible sur plusieurs plateformes et peut être […]

Intégré dans le projet GNU depuis l’automne dernier, Ring fait désormais partie des projets prioritaires de la FSF dans sa liste de High Priority Projects List (HPPL) mise à jour en janvier dernier. En mettant l’accent sur ces projets open source, la Free Software Foundation répond à sa vocation : accroître la notoriété et […]

Discussions constructives avec l équipe de @SFLinux qui utilise Tuleap pour le projet #Ring. Merci! #OSSPARIS16 pic.twitter.com/5QRERzOXrk — Tuleap Agile & Libre (@TuleapOpenALM) 16 novembre 2016 En novembre dernier, dans le cadre du «Paris Open Source Summit», nos développeurs de Ring ont rencontré l’équipe d’Enalean, qui développe l’outil open source Tuleap, utilisé pour le développement […]

La version beta 2 de Ring est maintenant disponible sur la plateforme universelle Windows (Universal Windows Platform, UWP). Il s’agit non seulement d’un nouveau jalon pour Ring, récemment devenu un projet GNU, mais aussi d’une prouesse technique de la part de notre équipe de développeurs. La sortie de cette version beta 2 est le fruit […]

La blockchain, un instrument que d’aucuns qualifient de révolutionnaire, risque bien de changer profondément les structures d’une société verticale. Ring s’en sert pour développer son annuaire de manière sécurisée et décentralisée. La blockchain, ou chaîne de bloc, est la technologie qui sous-tend le Bitcoin, cette crypto-monnaie digitale, qui attise autant les inquiétudes que les convoitises […]

Voire comment mettre en place une authentification à office 365 via Oauth 2.0 à partir d’une application web Java. Utilisation de ScribeJava et de Microsoft Graph SDK for Java

Récemment, notre département en Intelligence Artificielle a livré une preuve de concept d’un robot autonome utilisé pour explorer et cartographier des espaces industriels et résidentiels inconnus tout en identifiant les différents types de sols. Le robot (à l’exception de son châssis Roomba) est entièrement construit à partir de composants matériels et logiciels open-source (OS). Le […]

Cet article survient suite à la réalisation, par notre équipe Plateformes d’intégration et Intelligence Artificielle, d’un site informationnel pour l’un de nos clients, une grande entreprise canadienne de télécommunication et de médias, en utilisant Liferay 7 (la dernière version du portail Liferay). Alexis, développeur front-end, vous partage son expérience sur ce projet afin de vous […]

Le Thumbnail Generator vise à améliorer la génération de thumbnails, proposée par Liferay. Ce plugin a été créé au cours d’un projet nécessitant la présence d’un très grand nombre de thumbnails de dimensions précises, afin d’optimiser au maximum les temps de chargement des pages Web. En effet, Liferay offre seulement deux thumbnails lors du chargement […]

Premier diffuseur de ressources francophones en sciences humaines et sociales en Amérique du Nord, Érudit s’est refait une beauté en 2017. Fruit d’un travail d’un an et demi, cette refonte technique et visuelle offre de nouvelles fonctionnalités, auxquelles notre expert Python Morgan Aubert s’est fait un grand plaisir de contribuer. En accès libre Avant d’aborder […]

The big issue at the Liferay North America Symposium this year is the upcoming final release of Liferay 7 which will be introduced for the first time here.

Lors du Liferay North America Symposium 2015, Sven Werlen présentera nos outils de déploiement Liferay automatisés. Allez voir la démo, ça vaut la peine.

Le développement Android progresse constamment avec de nouvelles fonctionnalités pour faciliter la création d’applications. Construction d’interface utilisateur avec Jetpack Compose, injection de dépendances avec Hilt, extensions de développement de jeux, librairies de compatibilité emoji, et la liste continue. Les nouveaux projets n’ont aucun souci à prendre avantage de ces nouvelles fonctionnalités. Cependant, les projets anciens […]

En juin dernier, Savoir-faire Linux a participé à la 10ᵉ édition du DrupalCamp Montréal, qui a eu lieu à l’Université Concordia. Ce fût l’occasion de voir une bonne partie de la communauté de développeurs Drupal montréalaise, d’échanger avec les autres entreprises qui travaillent avec cette technologie et de faire l’état de l’évolution de Drupal de […]

Développement Web Bien démarrer avec le rendu côté serveur avec Angular Par Kévin Barralon Cette semaine, nous avons mis en ligne un tutoriel pour les développeurs qui utilisent le framework JavaScript Angular. Ce tutoriel a pour but de les aider à initialiser un projet Angular avec le rendu côté serveur pré-configuré. L’intérêt de la mise […]

Gestion du rendu côté serveur : Une nouveauté Angular imposant un défi Angular est un framework utilisant le langage de programmation TypeScript. La version 5 a été mise en ligne en novembre 2017, avec de nouvelles fonctionnalités et corrections de bugs. Cette dernière version est accompagnée de l’outil en ligne de commande Angular CLI, mais […]

Design Qu’est ce que design system ? Par Patrick Bracquart Depuis plusieurs années, la complexité des sites et applications nous ont poussé à repenser le design et les méthodologies tant les champs de compétences nécessaires se sont élargis (analyste web, designer UI/UX, designer d’interaction, développeur front-end, …). C’est dans ce contexte qu’est apparu le design […]

Spécial PyCon Canada 2017 (Suite !) Que retenir de la dernière PyCon Canada ? Quelques éléments de réponse avec les développeurs de l’équipe Innovation de Savoir-faire Linux ! Conférence ‘Double Click: Continue Building Better CLIs’ Par Kévin Barralon Cette conférence donnée lors de la PyCon Canada visait à présenter Click, un package Python permettant de […]

Spécial PyCon Canada 2017 Un numéro spécial PyCon cette semaine ! Fier commanditaire de la PyCon Canada 2017 qui se déroulait du 18 au 21 novembre à Montréal, Savoir-faire Linux vous partage dans cette nouvelle édition, les retours de nos spécialistes Python qui étaient sur place. PyCon 2017 Tutoriel : Writing Tests that Write Themselves […]

Mobile Protocoles génériques et Type Erasure en Swift Par Thibault Wittemberg Avec Swift, vous pouvez définir des protocoles en leur associant un ou plusieurs types génériques. Ces types sont définis en utilisant le mot-clé « associatedtype ». L’appellation « type générique » est un peu usurpée ici, nous devrions plutôt parler d’un espace réservé pour un type […]

Design Atomic Design Par Patrick Bracquart Depuis l’avènement du web, on parle de conception de pages web. Ce terme, hérité du domaine imprimé, démontre bien la considération du contenu web depuis les années 90 : une architecture composée de pages consultables, comme un livre. Or, depuis maintenant quelques années, la multitude de plateformes disponibles pour […]

Rennes, le 30 novembre 2017 – Savoir-faire Linux est fière d’annoncer l’installation à Rennes d’un centre d’expertise en ingénierie logicielle libre et systèmes embarqués pour desservir ses clients français et européens. Savoir-faire Linux est une entreprise québécoise experte en technologies libres et open source, leader au Canada et implantée en France depuis 2014. Elle a […]

L’équipe Ingénierie de produits de Savoir-faire Linux, ainsi que l’équipe du projet Ring, se sont récemment installés dans les nouveaux locaux sur la rue Clark à Montréal. Mais après le bonheur de l’emménagement, un problème apparut : à l’heure du déjeuner, les livreurs devaient cogner à la porte pour rentrer. Notre équipe a donc imaginé, conçu […]

Le Paris Open Source Summit, 1er événement européen libre et open source, articulé autour trois thèmes (Technologie, Entreprise et Société), abordera cette année les perspectives industrielles et commerciales de l’Open Source mais aussi ses impacts technologiques et sociaux. Savoir-faire Linux qui s’est activement impliqué dans l’organisation de cet événement en définissant notamment le programme de […]